A.網站從無到有
伺服器(Apache、PHP、MySQL)
提供服務的機器,架設網站所用到的就是網頁伺服器。
近來著名的伺服器架構為LAMP(Linux+Apache+MySQL+PHP),主要因為相對穩定安全及資源相當多
|
Apache |
PHP |
MySQL |
| 特點 |
網頁伺服器
支援多種平台
硬體要求低
|
伺服器端執行(Server side)
可內嵌於HTML
開放原始碼
硬體需求低
支援多種通訊協定
C語言基礎
|
資料庫伺服器
開放原始碼
硬體要求低
可與多種語言配合
|
‧網址、瀏覽器
網址
簡單說就是DomainName加上網頁根目錄底下的目錄,其中DomainName需透過DNS伺服器作IP的對應。
另外Domain Name還可以依組織或國域名稱分類。
瀏覽器
簡單來說就是用來顯示從伺服器端載下的HTML文件檔,依照該有的文字或影像的描述顯現出來。
目前常用的瀏覽器有Internet Explorer和Mozilla的Firefox。
B.網頁程式語言
有關網頁的程式語言包括HTML、CSS、SQL、PHP、ASP.NET、AJAX、JavaScript等。
而使用一般文字編輯軟體即可,EX:
1.FrontPage
2.Dreamweaver --->付費軟體
3.Notepad ---> Windows的內建軟體
4.Notepad++ ---> 免費軟體
C.網頁構成元素HTML
HyperText Markup Language
又稱超文字檔案標記語言,以各種標籤所組成。HTML語法是大家所共同遵守的網頁製作標準。
在瀏覽器下按滑鼠右鍵並選擇”檢視原始檔案”所看到的文字檔就是html文件檔。
以下介紹一些基本的HTML語法:
PHP概述
PHP-全名PHP:Hypertext Preprocessor (Personal Homepage Program)
官方的說法為:『PHP是一套讓你可以製作動態網頁的工具。內嵌PHP語法的HTML網頁文件仍
會被當作一般的HTML網頁文件來處理,可以用同樣的標準HTML語法來編輯HTML部分』
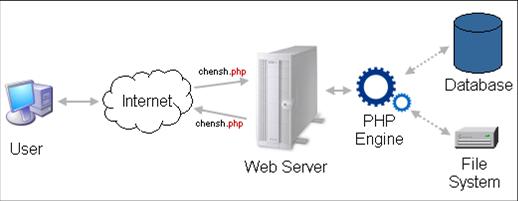
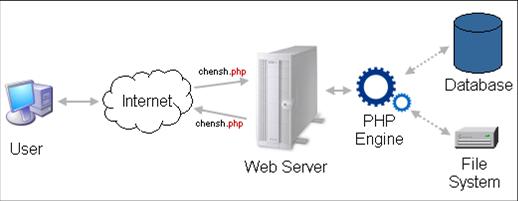
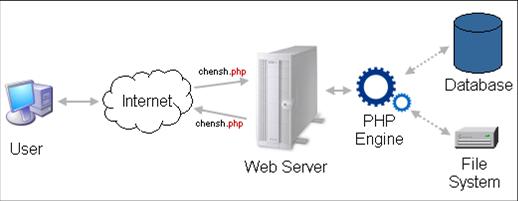
內嵌(enabled)──PHP的程式是寫在HTML裡面,當伺服器執行網頁程式時,會先去直譯PHP的程式,
並輸出在使用者的瀏覽器上,使用者所看到的是PHP程式執行的結果,而不是原始程式。因此,PHP主要
是在Web Server 端的動態網頁的開發,與ASP、JSP、Cold Fusion等Script動態網頁開發平台相似,而
與嵌入HTML的客戶端腳本(例如JScript/VBScript等)不同。
全世界有許多的團體和組織提供一大堆的原始碼及函式庫,可協助您快速而彈性地進行開發工作。
所以說, PHP 可簡單的視為一種程式語言,可以用來設計:互動式介面、留言板、討論區、電子商務
、多媒體應用、聊天室等等的動態網頁!
PHP內嵌範例:
| 嵌入HTML |
顯示結果 |
在HTML標籤外 |
顯示結果 |
<html>
<head>
<title>嵌入在HTML</title>
</head>
<body>
<?php
echo "PHP嵌入在HTML中";
?>
</body>
</html>
|
<?php
echo "寫在HTML架構外";
?>
<html>
<head>
<title>在HTML架構外</title>
</head>
<body>
網頁內容
</body>
</html> |
※檔案記得存成.php檔,PHP語法才會有效喔!
簡單區分
靜態網頁

動態網頁

| 在上面的簡介當中我們提到PHP可用來設計動態網頁,那究竟什麼是動態網頁呢? |
| 這裡所謂的「動態」,並不是指網頁上會動的 GIF
圖檔、跑馬燈或其他絢麗的特效,而是相對於「靜態」html呈現的文字和圖以外,多了內容上的互動與更新。 |
|
也就是說我們可以透過程式來做回應,透過程式與資料庫來處理我們要顯示的內容,如此可以不必重新編寫網頁,就可以改變網頁內容,且顯示的內容是可以和使用者互動的,這就是所謂的動態網頁。 |
程式架構
PHP基本語法
練習
伺服器架設
Appserv
作業一
簡易計算
(範例)要求:可以計算浮點數並且判斷當無數值輸入時跳出"無法計算"
作業二
簡易我的最愛
(範例)要求:能夠在一個網頁上增加一個超連結選項並且可以連結至網頁。
"簡易我的最愛"的連結不會因為關閉而消失。
檔案上傳到FTP://edirk.me.ncu.edu.tw ID:PHP PW:PHP123 PORT:21
請上傳到自己的學號資料夾底下,檔名命名為HW1_x.php或HW1_x.html
如有更新檔案則命名為HW1_x_2.php或HW1_x_2.html依此類推
上傳後可用 http://edirk.me.ncu.edu.tw/php/UP/學號/HW1_x_x.php(html)來測試